高精細さが要求されるようになったGUIデザイン
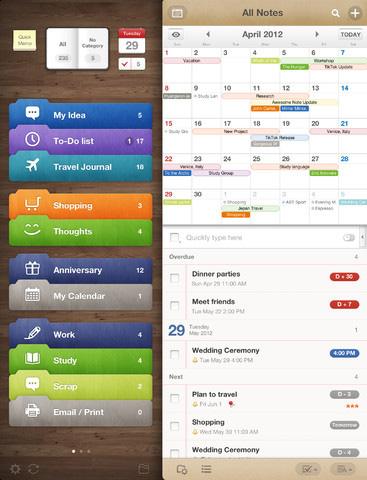
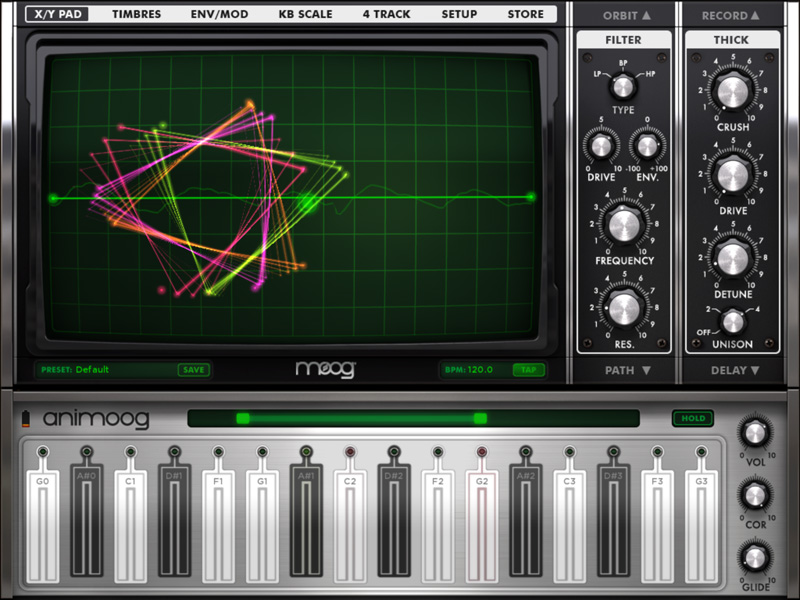
いきなりドドーンと2つほどiPadアプリの画面キャプチャを出しました。iPhoneやiPadなどの普及にともない、グラフィックリッチなアプリは珍くなく、またRetina画面などにより、かなり高解像度が要求されるようになってきています。例えば最新のRetina対応iPadでは2,048 × 1,536ピクセルなのを筆頭に、iPhoneで1,136 × 640ピクセル、Gallaxyなど高性能Android機で720 x 1,280ピクセルと、かなりな細かさです。こうしたデバイスに向けてGUIデザインをするにあたり、やはり制作の方法がかなり変わってきました。
今まではGUIのためには1ピクセルごとチマチマとドット絵を書いていくという手法を取ることが多かったのですが、ドットの判別ができないような小さくて高精細なモニタ用グラフィックに対しては、やはり紙のデザインに近い形のアプローチを取るようになってきています。
ベクター中心でグラフィックを作成する
紙のデザインに近いアプローチではまずアイコン制作などは基本的にAdobe Illustratorのような高精細なベクターによる描画が基本になってきます。とは言え、紙と若干違う点としては、GUIの場合フラットな色調ではなく微妙なグラデーションやシャドウ、ハイライトなども必要な場面が多々あります。

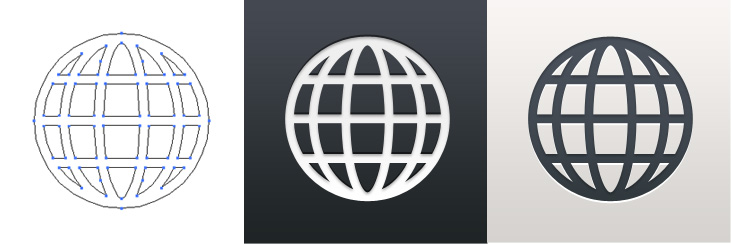
大抵のアイコンや各種グラフィックはピクセルで書いていくと後でひどい目にあう(ことが多い)ので、Illustratorを使って形状を作り、それをPhotoshopに持っていって解像度変更で劣化しないよう、レイヤースタイルで加工していきます。
僕の場合には、図形自体はIllustratorで描画し、それをPhotoshopにシェイプレイヤーという形式を用い、ベクターのままコピー。これに様々なスタイルを微調整しながらかけていき、グラフィックを作ります。この良い点は多少サイズを変更しても画質は劣化しないため(スタイルは要再調整)、もっと高解像度なモノを…と要求されても涼しい顔で応えられることです。ちなみにiPhoneアプリに要求されるアイコンサイズは以前は最大で512 x 512ピクセルでしたが、2012年8月には1,024 x 1,024ピクセルに変更になったこともありました。そうしたケースに対応するためにも解像度変更に耐えられるような形式になるべくしておく事が大事になってきました。
紙用のIllstratorグラフィックと異なる点としては、なるべく微妙な色合いを使っていくということでしょうか。上に挙げた例でもグレーは単色グレーではなくて赤みや青みをおびていますし、完全な黒(や白)は避ける傾向にあります。(実はAppleもそうしたことを推奨していますし、標準のiPhoneでもグレーは大体色味がかっていますよね)。印刷媒体で微妙な混色を要求するウォームグレーで描いたロゴなんて作った日には(特色でも使わない限り)、昔は先輩から怒られるネタの基本みたいなモノでしたが、画面デザインではピクセル自体が色を持っている画面では何の問題もないなど、媒体によって違えるところはまだありますが。
リアルなグラフィックは高解像度なモノを頑張って描いていく!
もちろん、フラットだったりそれに近いグラフィック表現はどんどんベクターを駆使したグラフィック作成を取り入れていますが、やはりリアルっぽいグラフィック表現を必要とするケースも少なくありません。Mac OS XやWindows Vista以降のアイコンなどもかなり高解像度グラフィックを要求しますし、似たグラフィック表現をiPhoneやAndroidアプリで求められることもあります。
リアルっぽいグラフィックを作るには、ひたすらPhotoshopでレイヤーを駆使し、精密に書いていきます。アイコンとして作る画像サイズは1024x1024、念のため2048×2048という2倍の解像度で書くことも少なくありません。
その場合はどうするか…というと、ひたすら高解像度サイズでPhotoshopで描くのみです(泣)。よく3Dソフトを使っているのか?とか、どんなソフトを使っているのか?と聞かれることもありますが、ひたすらPhotoshopのレイヤーを駆使して描いていきます。1つの大きめなアイコングラフィックのファイルサイズが100MB近くになり、レイヤー数が数百ということも少なくありません。実はこんな感じでPhotoshopを使い込んでレイヤーを多用してグラフィックを描くというのはAppleのデザイナーもやっているコトだったりします。以前に米Apple本社で同社GUIデザイナーによるGUIグラフィック作成講座に参加したことがありますが、同様な手法で高品質なグラフィックを作っているようでした。
高解像度の波は徐々にWebにも押し寄せる
そんな感じでGUIデザインを主に行なっている私から、日々対応している制作作業の一端をご紹介しました。GUIを主に行なっているデザイナーというのはまだ数が少なく、ちょっと物珍しいかな?と思い、最近の潮流による高解像度対応についてサワリを紹介しました。
さて、GUIよりも数がかなり多いWebグラフィックも上記の高解像度化の波と無縁ではありません。前述のように高解像度化の波はiPhoneやiPad、Androidなど非常にポピュラーな高解像度機器の普及が後押しとなっており、実際にスマフォ向けやiPadをメインターゲットにしたモバイル用Web制作では次第に今までとは違ったアプローチが求められるようになってきました。まだノートPCはせいぜいMacBook ProがRetinaディスプレイで高解像度化し出した程度でまだ大きな普及にはいたっていませんが、今後iPadや高解像度Androidタブレットの普及により、PC用Webの高解像度化もそれほど遠い未来ではないと思いますよ。
次回は続編として、高解像度が既に当たり前になったiPhoneやAndroid機器に向けたWeb制作についてちょっと書いてみたいと思います。お楽しみに。