前回の記事にて、iPhoneやiPad、Androidなどの最近のモバイル機器の画面は実はかなり高解像度で、そのためにアプリ開発のために用意するグラフィックなども意外に高解像度なモノを使う必要があり、制作手段が違ったモノになってきているというお話をしました。
まぁアプリ開発には関わる機会は少ないかもしれませんが、そうしたデバイスに向けたWebを作成するのは、ビジネスによっては必要だったり、検討される機会も増えるのかもしれません。実際、妻のWebの使い方などを見ていると、あまりパソコンの前に座るというよりもiPhoneでサッと見てしまうということが多いようですし、今後ニーズは増える傾向にあるのだと思います。
デザインに関わる方の中には、クライアントから制作の打診が今後出てくる可能性もありますし、モバイル用Web制作を中心に業務を行う方も増加傾向にあるようです。
そうしたモバイルWeb制作手法のキーワードは大きく分けて以下の3つに集約されるのではないかなと思います。それを以下に細かくみていきたいなと思います。
- CSS3を活用した(あまり画像を使わない)デザイン
- 高解像度デバイスに特化したスタイルや画像
- レスポンシブ・デザイン手法
CSSを活用したデザインをする

CSS3を利用し、いままで画像を使って仕上げていたグラフィックを記述できる。
まずデザイン案の段階から、モバイルを想定する場合には可能な限り画像を使わないようなデザインにしていくということが大事です。ブラウザで表示される文字はもちろんのこと、罫線などをなるべく画像を使わず、スタイルを指定するCSSで記述するようにすることで、解像度が変わっても、特に気にならない形で画面表示されます。
特にモバイルで主力のiPhone / iPadやAndroidでは最新の規格であるCSS3がほぼフルで使えます。これによってドロップシャドウや角丸、グラデーションなど、多くのケースでいままで画像を使って表現していた部分をCSSに置き換えられますので表示解像度の問題が出にくくなります。CSS3をフルに使うのはPC用Webでは互換性の面から躊躇われることも多いのですが、モバイルの場合は前述のiPhone / iPadやAndroidともWeb-kitと呼ばれる同じエンジンを使っていることから、互換性の課題が少ない傾向にあります。遠慮無く使ったほうがよさそうです。
冒頭のTwitterをWebブラウザで見た画面でも、一見画像に見えるボタンなどもCSS3を使って表現するなどし、実はあまり極力画像を使わないようにしていますね。実際にCSS3でどんなコトができるのだろうって、興味がちょっとある方はNAVERまとめの「1日で簡単にマスターできるCSS3まとめ。」を流し読みしてみると良いかもしれません。
高解像度デバイスに特化したスタイルや画像
なるべく画面の表示になるべく画像を使わずにCSSで書く…と言いたいところですが、当然ながらロゴや製品画像など、どんなに頑張っても無理なモノは少なからずあります。そうした画像が低解像度だとどこかボケた印象になってしまいますので、高解像度対策が必要になってくるケースがありますね。
対策としては、以下のどれか(もしくは両方)を行うことになります。
- 画像の自動切替
- スタイルシートの切替え
- SVGを活用する
1. 画像の切替
「画像の切替」とは、解像度の高い画像と低い画像の2種類を用意しておき、iPhoneなどの高解像度・高密度画素の機器で閲覧された場合に解像度の高い画像を用意し、そうでない一般のPCなどから閲覧する場合には低い解像度の画像を表示する方法です。画像切り替えを行う手段はケース・バイ・ケースでphpでそうしたプログラムを書いたり、JavaScriptでそうしたことを行うようにします(参照:img要素をRetina対応画像@2xに一括で切り替えるjQueryスニペット)
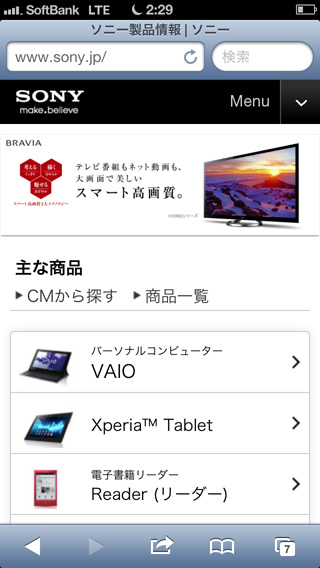
正直、Webに掲載されている写真の全てについて2つの異なった画像を用意するのは、想像よりもかなり手間です(汗)。ページ数が少ない場合にはまだ対応しようという気になりますが、大量に画像がある場合にはコストパフォーマンスがそれほど良くないのも事実です。なので、目立つ、優先順位の高い画像のみ対策し、他は低解像度のみにしてしまうという考え方もアリだと思います。下の画像はSONYの会社サイトなのですが、画面をよく見ると、一部の画像は低解像度のままです。
2. CSSスタイルの切り替え
場合によっては、画面解像度が高い場合と低い場合で、CSSスタイルを切り替える必要があります。例えば、背景画像は前述のjQueryを使うなどの対応では、差し替えできないため、高解像度専用のスタイルを別途記述します。ちなみに、画面解像度が高いかどうかなどを判別するためにメディアクエリという方法をとります。スタイル記述するところに「-webkit-min-device-pixel-ratio:2」と書くことで、画素の密度が通常の2倍(高解像度)の場合にのみ適用されるスタイルを書くことができます。Web-Kitという文字があるように、この機能は現在Mobile SafariやAndroidブラウザーでのみ機能していますので、もしMicrosoftなどWeb-kitを使わないブラウザのデバイスが増加すると、問題が出る可能性がありますが、現時点ではぜんぜんOKです。(参照:Retina時代のWeb制作)
3. SVG利用を検討
上記の画像切り替えは流石に面倒だなと思っても、会社ロゴや製品ロゴなどはエッジがはっきりしていますので、画像の劣化が目立ち、対策が必要です。
実は最新のWeb技術にはSVGというベクターグラフィックをベクターのまま扱う手法があり、それを利用することで解像度に関係なく、ロゴなどを綺麗に表示させることができます。
パソコンのWebブラウザではまだ対応していないバージョンもあるのですが、モバイル用ブラウザではまず閲覧可能と思っていいでしょう。このSVGの利用についても、必要に応じて検討すべきかもしれません。ちなみにAppleのWebサイトではロゴなどにSVGを使用しているようですね。
ちなみに、Adobe IllustratorはグラフィックをSVGに書き出す機能がありますので、ロゴなどもSVGにするには同アプリを利用するのが一番簡単かもしれません。SVGの利用に関しては「HTML5で注目!インラインSVGの使い方」なども参照。
レスポンシブデザイン

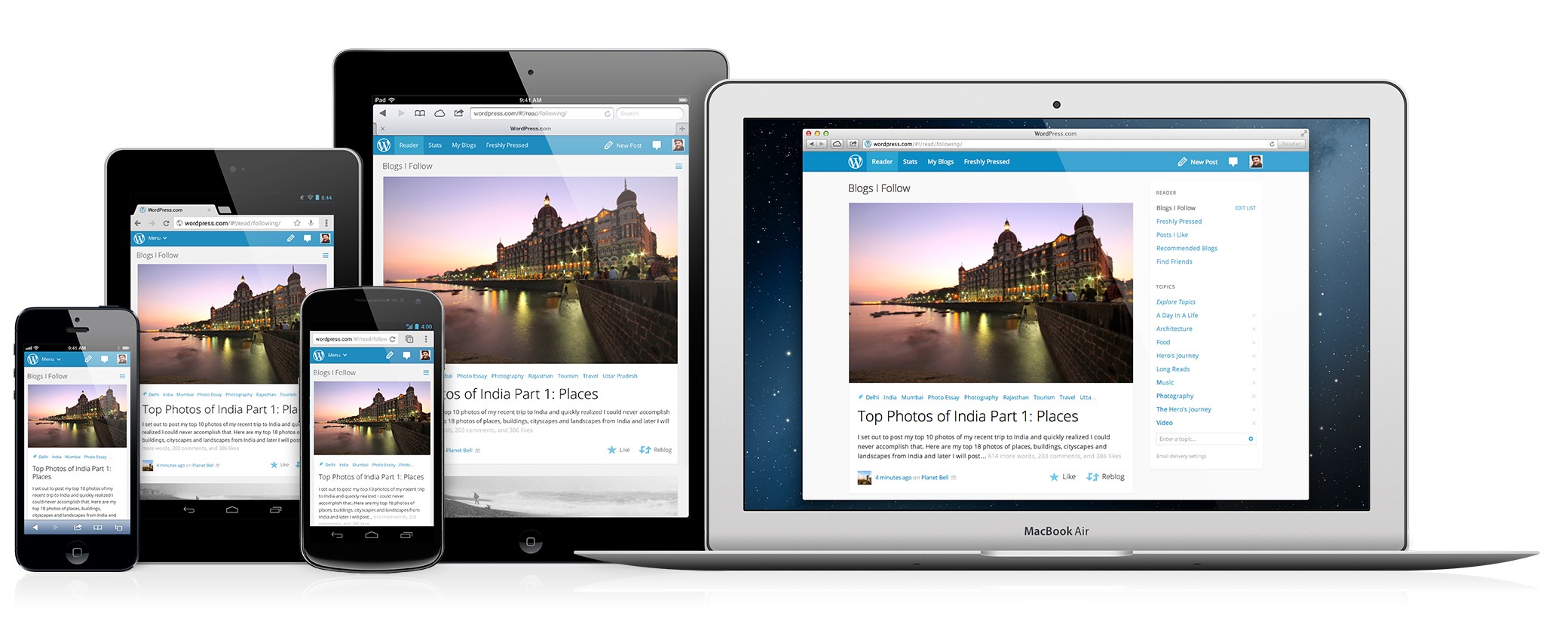
レスポンシブ・ウェブデザインのサンプル。ブログで有名なWordPressはサイトをレスポンシブスタイルにした。
いままでは、解像度が高い場合と、低い場合でどのような対応をとるか…という話でしたが、実際にはWebは本当に様々な機器、様々な解像度で閲覧されるようになりました。こうした機器や解像度の違いによって1つのWebを異なった見せ方にするデザイン手法を「レスポンシブ・ウェブデザイン」といいます。具体的な手法はいままで挙げたCSS3の手法やCSSの切り替え、画像差し替えなどの手法を組み合わせて実現します。
すでに多くの企業がWebをレスポンシブにしはじめています。どんな事例があるかは「日本の秀逸なレスポンシブWebウェブデザインを集めたギャラリー RWD-JP」などを参照してみてください。
正直、iPhone対応、さらに上記レスポンシブ・ウェブデザインに対応をきっちりやると、非常に素晴らしいWebサイトが出来上がります。ですが、かなりの工数が増え、制作する側も大変ですが、それに伴い当然ながら発注側にとってはチャージも増えることになります。うまく費用対効果を考えながら、モバイル向けデザインについて検討して行かないといけませんね。